
웹접근성, 웹표준 검사 서비스 사이트 3종 소개
웹표준, 웹접근성을 준수해야 하는 이유
HTML, CSS, JS에는 표준 문법과 속성들이 있습니다. 전 처음 공부할 때는 표준을 고려하지 말라고 하는 편입니다. 처음부터 표준에 맞추기 위해 보이지도 않는 요소를 맞추는데 열정을 사용하면, 지루해질 수 있거든요. 그래도 어찌 됐건 특정 지점을 지나면 표준을 공부하고 제품에 반영해야 합니다.
웹사이트를 제작한다면 웹접근성과 웹표준을 준수해야 합니다. 왜 표준을 준수해야 할까요?
html, css, js 등의 코드는 웹브라우저가 읽어서 해석해 주는데요. 문제는 웹브라우저마다 코드를 해석하는 방법이 다르다는 것입니다.
몇 년 전만 해도 개발자들은 고객층에 따라 한, 두 개의 브라우저만 대응하면 됐습니다. 개발자들은 표준을 공부하기보다 자신이 대응해야 하는 웹브라우저의 해석 방식을 공부했습니다. 웹코드를 작성할 때 각 브라우저에 맞게 따로 작성했습니다. 가능했으니까요. 그래서인지 웹브라우저 개발사들도 딱히 표준을 맞추려는 노력을 하지 않았습니다. 하지만 요즘은 각 브라우저를 맞추는 게 불가능합니다. 최근에는 너무나 다양한 브라우저가 있기 때문입니다. 현재는 개발자가 선택할 수 있는 길은 표준을 준수하는 것뿐입니다. 웹코딩을 하는 개발자도, 웹브라우저를 만드는 개발자도 알고 있습니다. 개발자들이 더 이상 특정 제품을 위해 맞추지 않는다는 것을요. 덕분에 표준을 맞추는 문화에 개발자들 사이에서 자리를 잡아가고 있습니다.
웹표준은 웹접근성과도 연관성이 있습니다. 시각장애인이 웹을 이용할 때 스크린리더 같은 프로그램들이 화면을 읽어주는데요. 표준에 맞춰져 있지 않은 웹문서는 스크린리더가 읽는 게 힘들기 때문입니다. 되도록 표준에 맞춰진 문서가 그나마 스크린리더가 잘 읽어줍니다. 웹접근성을 위해 작성해야 하는 코드를 추가해서 누구라도 정보에 접근하는 것에 제한이 없게 해야 합니다.
그럼 우리는 어떻게 해야 할까요. 코드 작성할 때마다 하나씩 맞춰야 할까요? 저의 경우 일단 빠르게 작성하고, 추후 웹표준이나, 접근성에 맞게 보완합니다. 물론 알고 있는 건 초기 작성할 때 바로 적용할 수 있으니 많이 알고 있을수록 추후에 보완할 양이 적어집니다. 일단 작성 후에 웹표준, 웹접근성을 검사해주는 서비스의 도움을 받습니다.
이번엔 웹표준과 웹접근성을 검사해주는 서비스들을 소개합니다.
W3C 통합 검사기
W3C는 html과 css의 표준을 개발하는 곳인데요. 웹사이트의 품질을 검사해주는 서비스를 운영합니다. 아래 사이트에서 HTML 품질을 확인할 수 있습니다.

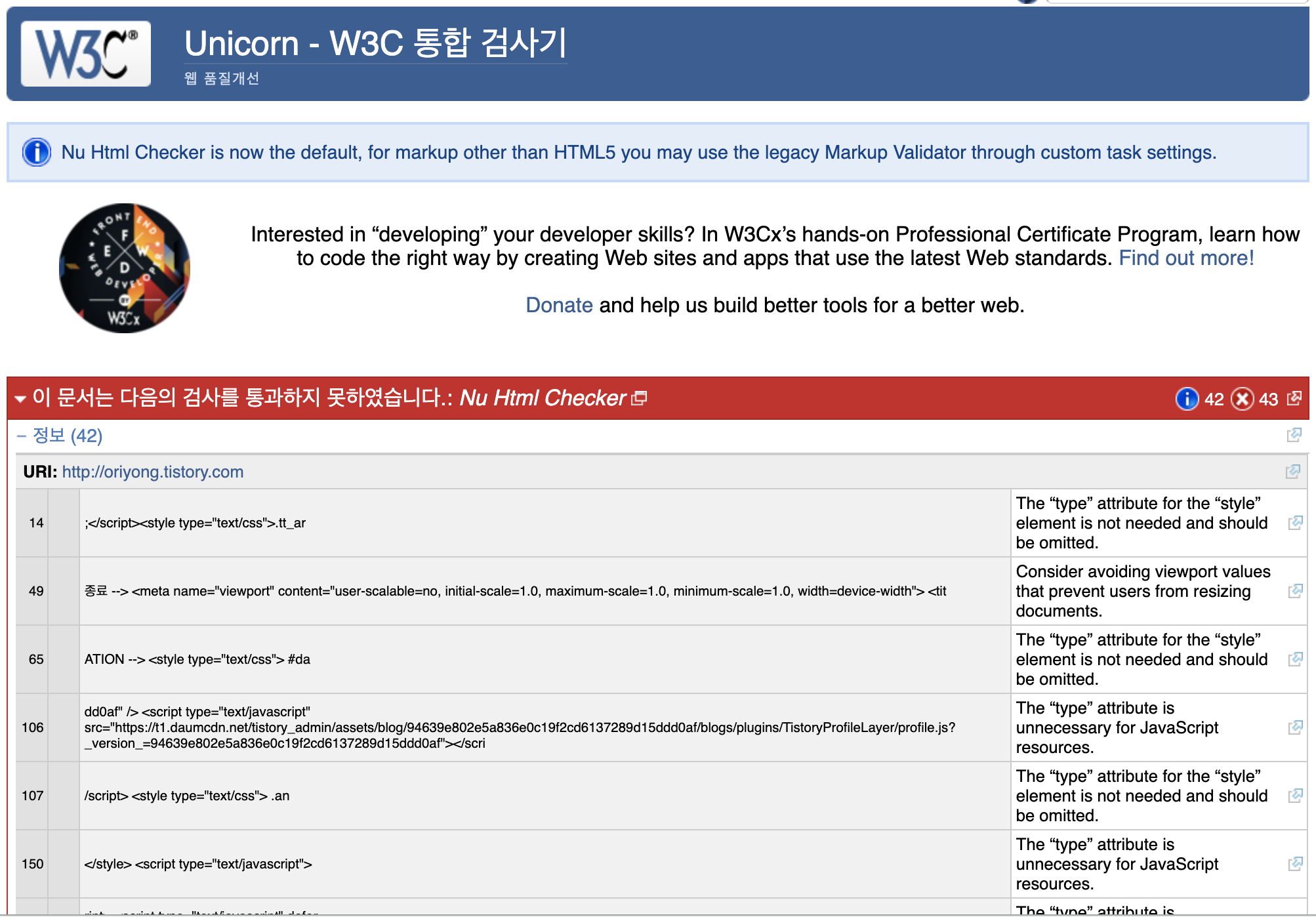
검사 실행 시 아래와 같이 표준에 맞지 않는 내용들을 나열해 줍니다.

아래 주소에서 이용할 수 있습니다.
https://validator.w3.org/unicorn/
CSS 검사기
마찬가지로 W3C가 운영합니다. CSS 검사를 해줍니다.

아래는 본 블로그의 검사 결과입니다.

아래 주소에서 이용할 수 있습니다.
http://jigsaw.w3.org/css-validator/
WAVE Web Accessibility Evaluation Tool
웹접근성을 확인해 줍니다.

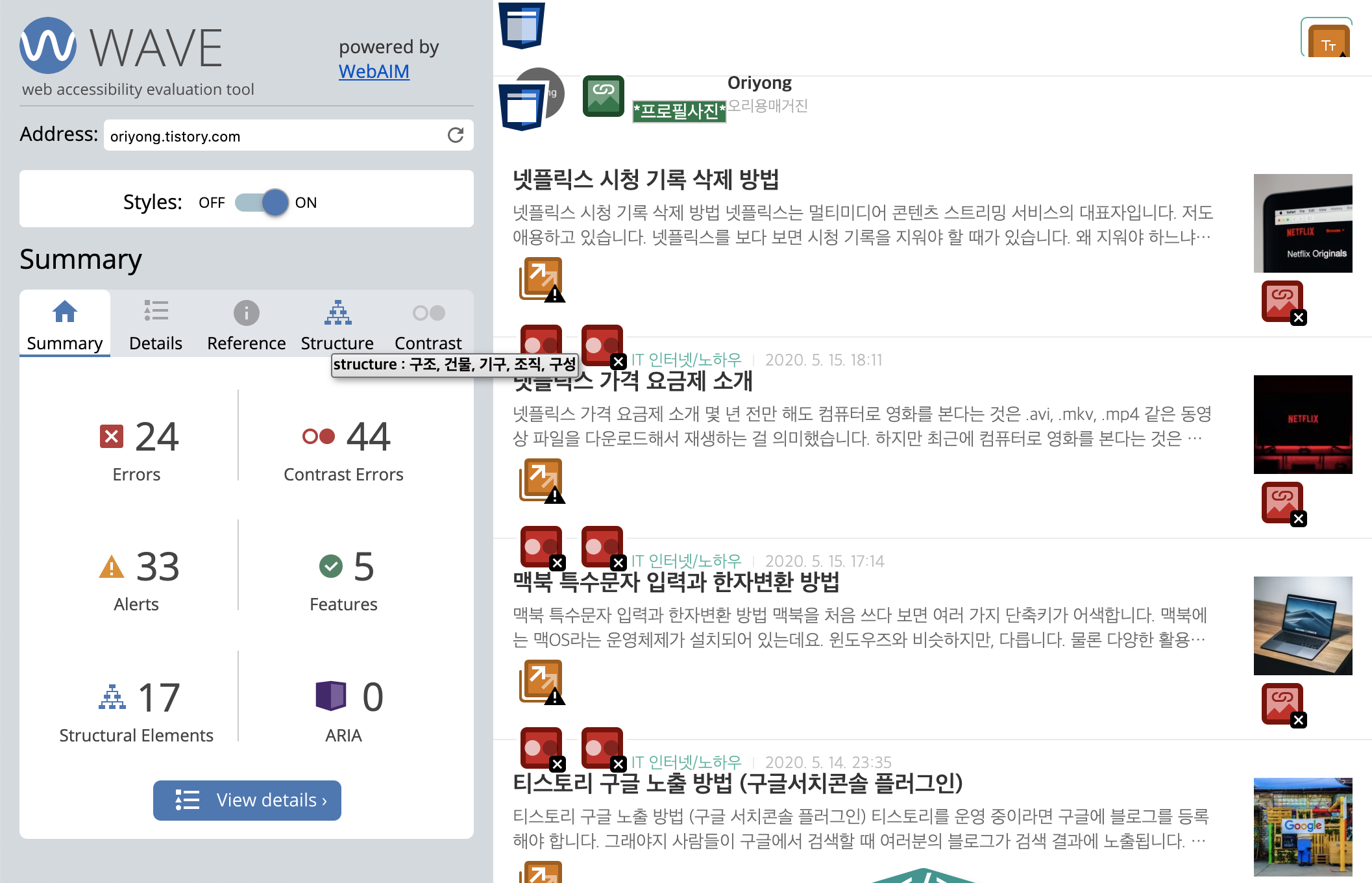
아래는 본 블로그의 검사 결과입니다.

아래 주소에서 이용할 수 있습니다.
정리
테스트를 하려고, 본 블로그의 주소를 예시에 넣었는데요. 티스토리는 제가 어떻게 제어할 수 없으니, 그러려니 합니다. 다만 서비스를 직접 제작하는 웹개발자들이나, 퍼블리셔, 프론트엔드 개발자분들은 자신의 서비스 품질을 검사하시길 추천합니다.
'IT 인터넷 > 프로그래밍' 카테고리의 다른 글
| [코딩] 프로그래밍을 위한 텍스트 편집기 4종 추천 (0) | 2020.04.30 |
|---|---|
| 개발자가 알아야 할 필수 사이트 8선 추천 (0) | 2020.04.05 |
| [PHP] 네이버 블로그 API 포스팅 (0) | 2020.03.27 |


